版式設計是現代設計藝術的重要組成部分,是視覺傳達的重要手段。表面上看,它是一種關于編排的學問,實際上,它不僅是一種技能,更實現了技術與藝術的高度統一,版式設計是現代設計者所必備的基本功之一。而想做好版式設計,就必須先了解版式要點。
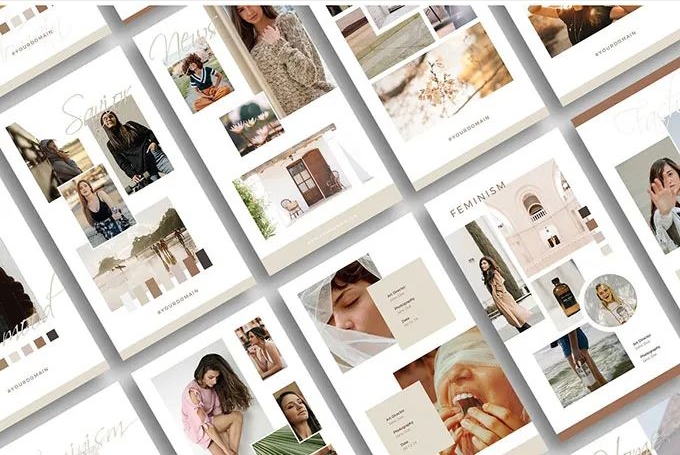
☆讓矩形圖片更柔和
以矩形圖片進行編排的頁面里,除了版面是矩形外,圖片本身也是矩形,因此很容易讓人覺得呆板。如果希望緩和這種呆板的感覺,并呈現出自然風與樸素氣氛,就可以采取自由式版式設計。
可以通過像小朋友做手工剪紙的方式,呈現出歪七扭八的手工感,反而能使版面洋溢出柔和悠閑的氛圍。雖然只是將圖片稍微傾斜放置,但卻能讓其間距更寬松。

①制作出隨意貼在墻上的圖片效果
隨性地調整圖片角度,并利用陰影讓圖片顯得立體,如此就能呈現出將圖片隨意黏在墻上的樣子,接著在圖片周圍留白。
②強調高低起伏的線段
讓圖片的角度和間距變得不規則。有了不規則的留白,就能展現出真摯簡樸的風格與些許調皮的感覺。另外,矩形圖片加內文的基礎排版方式,則能讓人感受到一種沉穩的愉快氛圍。
③利用大小不一的圖片
雖然都以正方形為基礎裁切圖片,但利用大小不一的尺寸與形狀,將矩形圖片配置在版面各處。
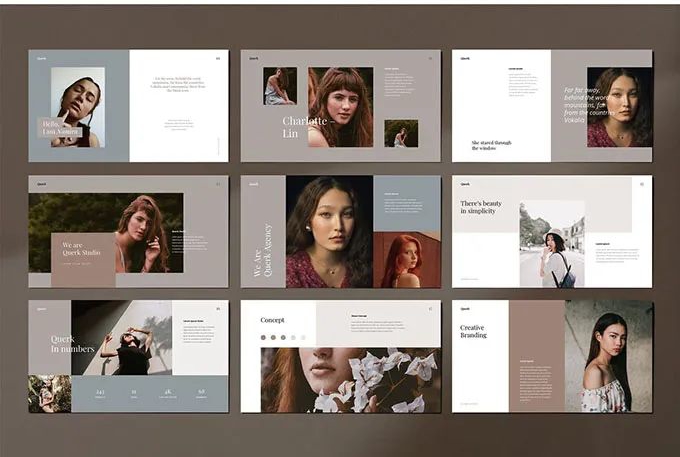
☆整齊內文與有節奏的版面
在編排有關聯的大量元素時,通常會利用年表、時間軸、地圖和路線圖等橫長形的對象來作為頁面主軸。除了能沿著軸線清楚地引導讀者的閱讀順序外,還能整理文本信息。另外,這樣的技巧同時也能分割版面區域,并賦予含有多張圖片的頁面穩定感與整體性。

①圖片與內文區域也能成為軸線
將頁面最下方的圖片當成軸線,能將整齊放置在網格系統里的圖片與內文區域當成頁面軸線的一部分來看,軸線可以引導讀者沿著軸線橫向閱讀。
②配置色塊以強調軸線
以集中放置圖片的方式制造出一條軸線,在軸線的背后填上色塊,能進一步強調軸線。
③用圖片創造出對角線方向的版面軸線
大膽地在頁面對角線上放置圖片,既能提高可讀性,又能賦予整個跨頁版面動感,同時呈現出活力十足的愉快氛圍。
☆整合散亂的畫面
通過貫穿水平、垂直方向或是對角線的軸線,可以讓原本散亂的頁面變得整齊。當頁面看來沒有重點,或是很散亂的時候,便可考慮以設置軸線的方式來整理它。也可以利用內文區域與圖片的位置、留白形成的線段等,巧妙地在版面中創造出軸心。

①設置垂直水平雙軸線
以圖片來創造寬版的垂直軸線,再利用版面中央處的白色間隙作為水平方向軸線。看似簡單的編排,卻實實在在地建立了重心,讓版面變得適于閱讀。
②利用內文產生垂直方向的軸線
將圖片放置在靠近邊緣的位置,并利用跨頁中央空出來的部分配置內文以及留白,為版面創造出垂直方向的軸線。而這樣清爽簡潔的版面,與充滿清爽感的圖片非常搭配。
③將軸線設置在頁面下方以穩定版面
以大小不一的圖形圖片創造出節奏感,同時展現愉快氣氛。在頁面下方,用內文作為軸線來統一版面,并為內文添加底色,讓版面重心位于頁面下端,給畫面加上些許穩重感。
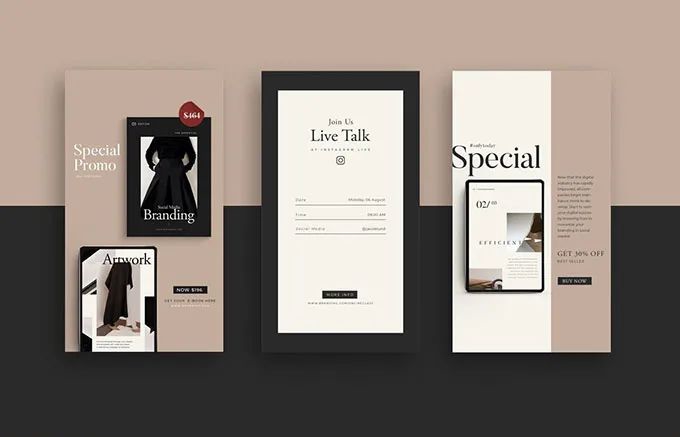
☆讓瑣碎的元素變得有條理
某些以提供商品信息為目的的版式設計,往往必須在跨頁里塞入許多元素,因此不僅要能有效地整理信息,還需要讓版面看起來很條理。
最典型的做法,就是放置多張去背圖片,但若隨意編排,則會使頁面顯得既雜亂又缺乏重心。元素分類時,可在背景處填上不同底色,或是將同樣屬性的圖片放置在同一區域中,而關鍵就在于能明確地區分群組。

①利用填色網格增加動感
利用等分網格來設置圖片,并利用其中的4格設置小標題設計,每個小標題的群組都以不同背景色進行分類。盡管是網格系統的版面,但只要使用多種顏色,也能讓頁面產生動感。
②以區域的方式編排圖片位置
不使用背景色,而以區域方式將圖片分類編排。將去背圖片盡可能地塞入各分類中,同時確保各分類間的間隔留白。而由這些間隔所產生的強弱對比,便進一步強化了各區域的特色。
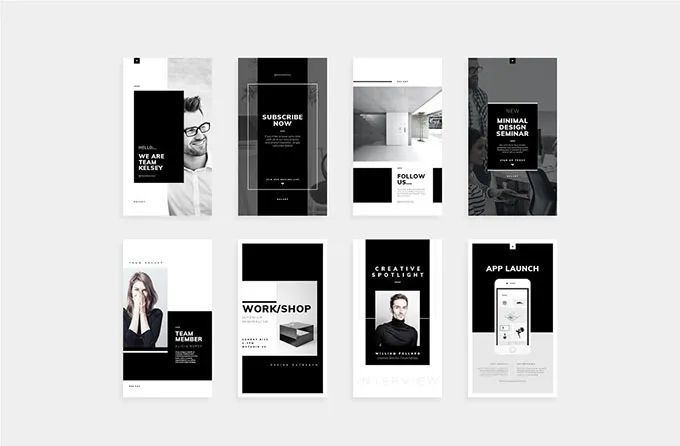
☆利用背景色創造版面節奏
通過背景色塊,可以強調整體性,而利用不同尺寸的背景色塊,能創造視覺節奏感。這種方式比起使用分割線,少了壓迫感,讓人能更輕松地閱讀內文。

①利用白色底+彩色框
只用描邊將內容框住,并留下充足的白色背景,以在頁面中營造輕盈的印象,并讓版面看起來更清爽,而這也是能夠強調圖片本身色彩的編排方法。
②以卡片風創造版面結構
進一步使用背景色,讓所有圖片以卡片的方式編排。除了能利用顏色區分出不同的群組之外,還能讓版面流露出愉快、可愛的氛圍。
③利用色塊統一矩形圖片
將矩形圖片集合在正方形色塊的周圍,使這些圖片自成一體。比起用背景色的方式,這樣更能確保留白空間,并讓版面顯得直爽而成熟。

*本文版權歸原作者所有
極地視覺是國內知名的蘇州品牌設計和vi設計公司,力助企業在市場中脫穎而出,以全球化的服務理念為您的品牌助力,為您提供蘇州品牌策劃,logo設計,蘇州vi設計,品牌全案,品牌設計,包裝設計,平面設計,畫冊設計,廣告設計,店面設計的360度整合方法.
|

