對比實際上是每一項設計都應體現的重要原則,因為對比能夠組織設計并構建設計的層次,也就是說它能夠告訴觀眾什么才是最重要的部分。恰當地運用對比不僅能強調焦點,還可以增添視覺趣味性。

對比并不僅僅只是黑與白或大與小
對比實際上是每一項設計都應體現的重要原則,因為對比能夠組織設計并構建設計的層次,也就是說它能夠告訴觀眾什么才是最重要的部分。恰當地運用對比不僅能強調焦點,還可以增添視覺趣味性。如果一項設計中的所有元素都是相同的尺寸、相同的形狀顏色,那么看起來就會十分枯燥,但加入一點對比就全然不同。
但是,與大多數設計概念一樣,在運用對比的時候一定要記住掌握平衡。正所謂物極必反,太多的對比元素會導致混亂甚至是不和諧的視覺效果,如果你在所有設計元素中都使用了對比,反而會突不出重點,倒不如一開始就不用對比。
那么怎樣才能恰如其分地運用對比,提升設計品質呢?很遺憾,并沒有什么萬能公式可供套用,因為它是在設計過程中不知不覺體現出來的。你可能會覺得這聽起來像是某種只可意會的獨家秘方,實際上并非如此,對比是所有人都能學會的組織和增添視覺趣味的設計工具,想要知道其中的技巧就接著往下看吧。
如何在設計中加入對比
01.亮暗色的對比

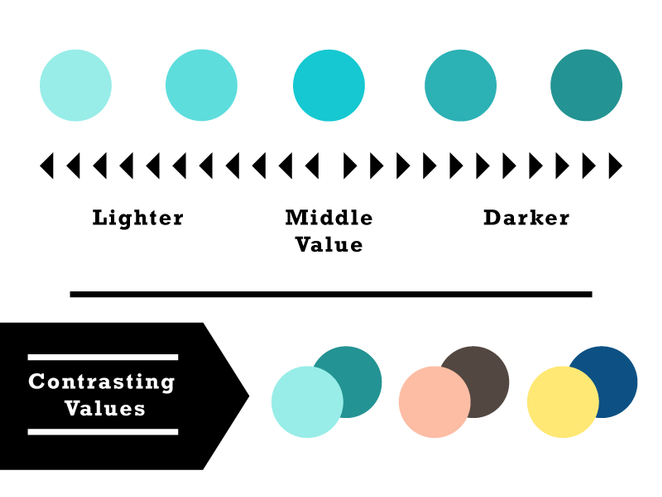
色值是用來表示顏色亮暗程度的單位,純白和純黑是極限值。但是你并不一定要用黑白來創造強烈的對比,一點點色彩的亮暗對比就能讓設計中的某些部分更突出。
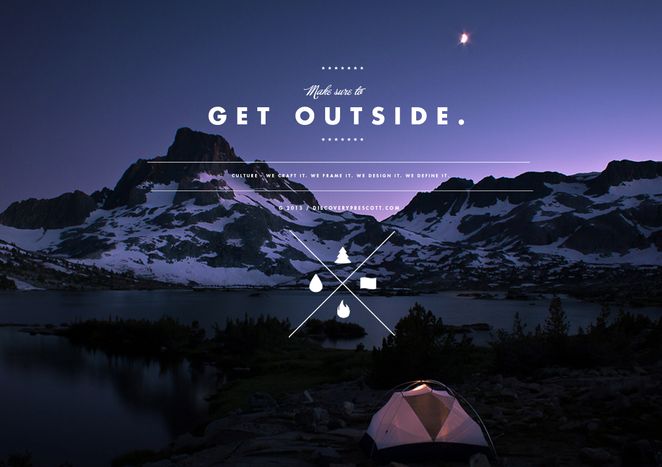
舉一個簡單的例子,比如暗的文本搭配亮背景,或用亮文本搭配暗背景,就像下圖這個設計一樣。圖片上的文本很小,原來應該很難辨認,但設計師巧妙地將文本調成亮白色,背景調成暗的藍紫色,于是一下子就把文本凸顯出來了。

02.色調的對比
色調是畫家用來稱呼某一種特定顏色的術語,也就是色環上的十二種顏色之一。這種色彩理論對圖片和網頁設計也十分有用,我們可以借鑒這種畫家用來制造強烈對比的方法來進行設計。以下是一些經典色彩搭配的色環。
•互補色(complementary):色環上相對的顏色,比如紅和綠或藍和橘;互補色具有高對比性和高密度性
下圖這個徽章使用了簡單的對比色來創造醒目的視覺效果,同時也將設計分成幾個不同的部分。
•分散互補色(Split-Complementary):由色環上的一種基本色和與該基本色的互補色相鄰的兩種顏色組成。這種色彩體系仍具有強烈的視覺對比性,但是沒有互補色搭配那么夸張。
•三色系(Triadic):任何在色環上均勻分布的三種顏色。
要記住你沒有必要使用這些色調的最純色,就像我們在色環圖中會發現有些顏色搭配起來其實并不協調,選擇一些更深、更淺、更柔和的顏色對現實生活中的設計可能更加實用,但是你也可以借鑒其中一些好的搭配。
03.色溫的對比

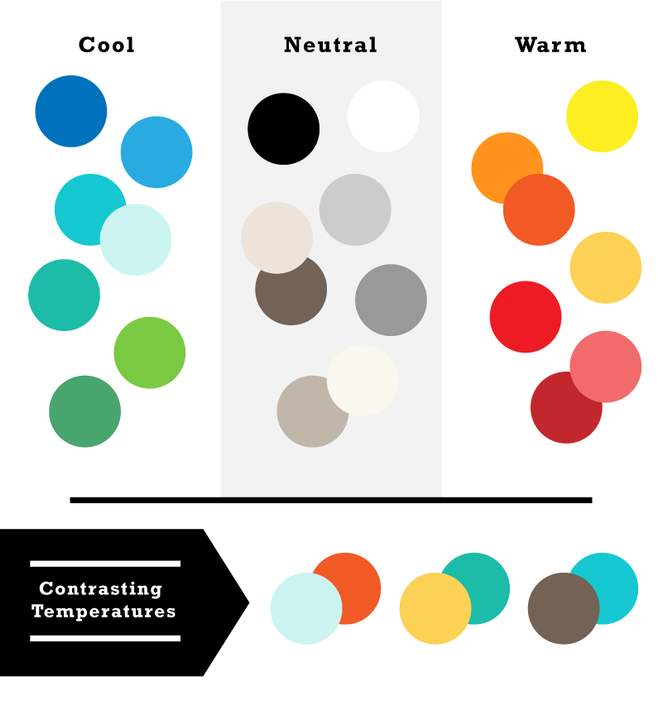
顏色可以根據色溫分成幾個類型:暖色、冷色和中性色。紅、橘、黃屬于暖色;藍、綠為冷色;黑、白、灰為中性色(在某些情況下淡棕色和棕色也屬于中性色)。在設計種加入不同色溫的顏色搭配可以創造出強烈的對比效果,特別是冷色和暖色搭配。
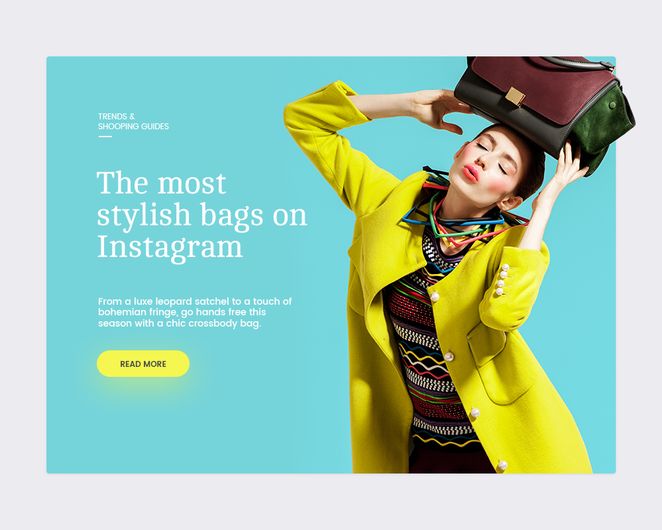
例如,這個網頁設計運用了淺藍色和亮黃色這兩種屬于不同色溫的顏色來進行對比。這能夠喚起消費者的行動欲,而且也使主要畫面得到有效突出。由于這兩種顏色都偏冷調,而且都略微帶點綠,使得整個設計在強烈對比的同時還具有銜接性。

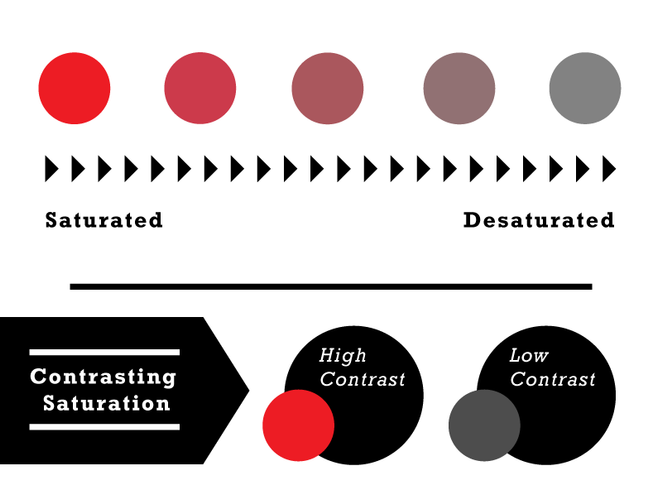
04.色彩強度的對比
色彩強度也叫作色彩飽和度。當顏色達到最純最亮的時候,我們就說這種顏色100%飽和,而如果一個顏色越灰它就越不飽和。亮色和暗色無論是單獨還是搭配使用都能有效地在設計中形成高低對比。亮色總能吸引人的注意,尤其是當它以黑色為背景的時候,因此你可以用亮色來強調設計中的重要部分。

下圖的網頁設計就恰恰做到這一點,橙紅色的文本在灰綠色背景的襯托下顯得尤為突出。這其中不僅僅使用了醒目的互補色,還加入不同級別的飽和度來增強對比效果。

05.形狀的對比——有機形狀和幾何形狀
大部分形狀可以分為幾何形狀(橢圓形、三角形、圓形等)和有機形狀(液態形狀和自然啟發的形狀)兩大類。規整的幾何形狀可以和有機形狀的曲線等不對稱線條形成很好的對比。
感謝您對極地作品的預覽,品牌策劃與設計,形象店設計制作,專注中高端品牌策劃設計,我們更專業,歡迎咨詢微信/手機:13656226579 0512-89169975 www.1234567i.cn
|

